Galería de imágenes

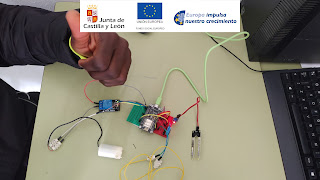
Este proyecto está siendo realizado por los alumnos de F.P Básica del I.E.S. Vía de la Plata (Guijuelo), con la cofinanciación del Fondo Social Europeo. Consiste en el desarrollo de un sistema de riego basado en placas NodeMCU, que registran la humedad del sustrato de una plantación, y activan una bomba de agua solo cuando detectan que es necesario regar. A través de una boya, comprueban el agua que queda en el depósito, y se lo comunican a un servidor Blynk instalado en una Raspberry.